Пишем в блог (работа с контентом)
Серия мини-инструкций “для себя”, но может и Вам пригодиться.
В первой части (Нюансы подготовки) мы подготовили новую запись ( заголовок, рубрика и метки), познакомились с основными элементами редактора WordPress. Будем ссылаться на рисунки из первой части, но рекомендуем открыть ее в новом окне или в новой закладке. Напомним: макет был подготовлен в MS Word, все иллюстрации лежат в файлах *.jpg в их натуральную величину, а в текст вставлены их миниатюры. WordPress выводит полноформатную картинку при клике на миниатюре в том же окне. Мы пользуемся плагином Easy FancyBox в основном для демонстрации мультимедиа, он же отлично подходит для показа изображений по «новой моде» с затемнением фона..
Вставка и форматирование текста записи
Итак, продолжаем. Снова посмотрим на этот скриншот.  В поле редактора – текст «эпиграфа» этой серии записей и «заключение — пожелание» в конце статьи. Этот «статический» текст также храним в файле вместе с форматом и вставляем в запись, переключив редактор на закладку “HTML”. Кстати, эти два блока были подготовлены обычным способом, отформатированы, а затем, перейдя на закладку HTML, просто скопировали соответствующие фрагменты, показанные на рисунке, не особенно вникая, что за теги выставил редактор
В поле редактора – текст «эпиграфа» этой серии записей и «заключение — пожелание» в конце статьи. Этот «статический» текст также храним в файле вместе с форматом и вставляем в запись, переключив редактор на закладку “HTML”. Кстати, эти два блока были подготовлены обычным способом, отформатированы, а затем, перейдя на закладку HTML, просто скопировали соответствующие фрагменты, показанные на рисунке, не особенно вникая, что за теги выставил редактор ![]() . Возвращаемся на закладку «Визуально». Основной текст вставляем между этими блоками: в MS Word выделяем и копируем, в редакторе WordPress нажимаем кнопку 9) «Вставить из Word», открывается промежуточная форма, через которую вставляем текст (нажать «Insert» ). Что видим: весь текст форматирован одним размером Абзац (Paragraph), но выделение жирным шрифтом, курсив и цвет текста должны сохраниться! А вот выравнивание «по центру» или «по ширине» пропадает. Не будет отступов, табуляции, межстрочных интервалов! Не будет и картинок, даже если вы сделали перед копированием «выделить все», но об их вставке немного позже. Сначала восстановим выравнивание, выделяя соответствующие части текста. В том месте, где будет вставка рисунка, рекомендуем поставить маркер: любой спец-символ, не встречающийся в тексте, например, знак %. Чтобы потом перейти на маркер, нажмите Ctrl – F, внизу в окне браузера появится панель поиска; введите маркер и клавишей Enter или стрелками будете перемещаться по маркерам в тексте.
. Возвращаемся на закладку «Визуально». Основной текст вставляем между этими блоками: в MS Word выделяем и копируем, в редакторе WordPress нажимаем кнопку 9) «Вставить из Word», открывается промежуточная форма, через которую вставляем текст (нажать «Insert» ). Что видим: весь текст форматирован одним размером Абзац (Paragraph), но выделение жирным шрифтом, курсив и цвет текста должны сохраниться! А вот выравнивание «по центру» или «по ширине» пропадает. Не будет отступов, табуляции, межстрочных интервалов! Не будет и картинок, даже если вы сделали перед копированием «выделить все», но об их вставке немного позже. Сначала восстановим выравнивание, выделяя соответствующие части текста. В том месте, где будет вставка рисунка, рекомендуем поставить маркер: любой спец-символ, не встречающийся в тексте, например, знак %. Чтобы потом перейти на маркер, нажмите Ctrl – F, внизу в окне браузера появится панель поиска; введите маркер и клавишей Enter или стрелками будете перемещаться по маркерам в тексте.
Но вернемся к форматированию.  На этом скриншоте видим впадающий список доступных форматов:
На этом скриншоте видим впадающий список доступных форматов:
Абзац (Paragraph) – шрифт по умолчанию, считается, что он одинаково отображается во всех браузерах, поэтому рекомендуется для основного текста, применяются все стили: жирный < strong>, курсив <em>, цвет, выравнивание и т.д.
Адрес (Address) – курсив, клавиша «I» не действует, размер примерно 3\4 от Paragraph, но в поле редактора могут выглядеть одинаково!
Отформатированный (Preformatted) – в том смысле, что используется тег <pre>, позволяющий вставлять между словами любое число пробелов; самый мелкий размер, но строка не переносится при изменении ширины окна браузера! Поэтому данный шрифт следует выбирать для коротких пояснений, примечаний, сносок, или служебных фраз, типа копирайта. Такая строка размещается, как правило, в конце основного текста.
Отметим также, что в одной строке применить разные форматы нельзя – это вам не Word ![]() .
.
Заголовок 1 … 6 (Heading 1 … Heading 6) — выделенный шрифт, применяются все стили, клавиша «В» задает жирный шрифт, но это визуально в редакторе никак не отражается! Также видимый размер шрифта в поле редактора и в браузере могут значительно отличаться. Поэтому, понятие WYSIWYG здесь весьма условное и приходится подбирать форматы строк, многократно просматривая результат в браузере.
На приведенном выше рисунке стрелками показан выбор шрифтов и момент выравнивания “по ширине” выделенного текста из предыдущего поста. Заголовки в тексте выделены шрифтом, здесь выбран шрифт «Заголовок 4». Это необходимо для поисковых ботов, которые просматривают и индексируют содержание страниц и записей сайта.
При работе с цветом проблем, как правило, не возникает. Надо сначала выбрать цвет из палитры, затем выделить текст и, щелкнув на кнопке с символом «А», задать цвет
Как вставить картинки в текст записи
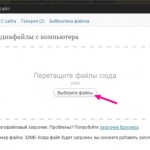
Теперь добавляем иллюстрации. Картинки или фотографии можно сначала загрузить в библиотеку медиафайлов, но лучше взять прямо с компьютера, так как в библиотеку они все равно туда попадут, поэтому, установив курсор на нужный маркер, нажимаем кнопку «Загрузить/вставить », синоним: «Добавить медиафайл». Появится тот же загрузчик, что и для медиафайлов библиотеки.  Выбираем закладку «С компьютера» — синяя стрелка, нажимаем «Выберите файлы» — красная стрелка, и с помощью стандартного диалога выбираем и загружаем нужный файл. После успешной загрузки откроется панель редактирования с набором опций, управляющих вставкой картинки в текст. Рекомендуем сохранить полную ссылку на файл – выделить и скопировать из поля «Ссылка», но ни в коем случае ее не менять (кнопки перечеркнуты)! На этом рисунке
Выбираем закладку «С компьютера» — синяя стрелка, нажимаем «Выберите файлы» — красная стрелка, и с помощью стандартного диалога выбираем и загружаем нужный файл. После успешной загрузки откроется панель редактирования с набором опций, управляющих вставкой картинки в текст. Рекомендуем сохранить полную ссылку на файл – выделить и скопировать из поля «Ссылка», но ни в коем случае ее не менять (кнопки перечеркнуты)! На этом рисунке  стрелками обозначены необходимые действия: #1) переключаем чекбокс на миниатюру, #2) выбираем положение в тексте: чекбокс «слева», #3) вводим замещающий текст, #4) нажимаем кнопку «Вставить в запись». Получим то, что показано на следующем рисунке.
стрелками обозначены необходимые действия: #1) переключаем чекбокс на миниатюру, #2) выбираем положение в тексте: чекбокс «слева», #3) вводим замещающий текст, #4) нажимаем кнопку «Вставить в запись». Получим то, что показано на следующем рисунке.
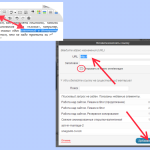
 Если в тексте рисунок расположился не совсем так, как надо, можно переместить его вверх или вниз. Выравнивание «слева» не даст перемещаться вдоль строк, для этого надо было бы совсем убрать флажок, но опыт показывает: в некоторых браузерах картинка будет не там, где ее выставили. Не стоит здесь менять и размер: в браузере все равно будет миниатюра такой, какой она была задана. Чтобы изменить параметры рисунка, надо вызвать редактор кликом мышки в левом верхнем углу, показано стрелкой, затем кликнув на иконке редактора еще раз. Редактор имеет две вкладки — страницы. На первой останавливаться не будем: она содержит те же поля, которые мы рассмотрели, кроме поля описания рисунка. На вкладке «Дополнительно» две панели: «Дополнительные параметры изображения и Дополнительные параметры ссылки». Здесь нас интересуют только возможности изменить размер и три свойства картинки: рамка (размер и цвет) и отступы в тексте. Результат показан на рисунке.
Если в тексте рисунок расположился не совсем так, как надо, можно переместить его вверх или вниз. Выравнивание «слева» не даст перемещаться вдоль строк, для этого надо было бы совсем убрать флажок, но опыт показывает: в некоторых браузерах картинка будет не там, где ее выставили. Не стоит здесь менять и размер: в браузере все равно будет миниатюра такой, какой она была задана. Чтобы изменить параметры рисунка, надо вызвать редактор кликом мышки в левом верхнем углу, показано стрелкой, затем кликнув на иконке редактора еще раз. Редактор имеет две вкладки — страницы. На первой останавливаться не будем: она содержит те же поля, которые мы рассмотрели, кроме поля описания рисунка. На вкладке «Дополнительно» две панели: «Дополнительные параметры изображения и Дополнительные параметры ссылки». Здесь нас интересуют только возможности изменить размер и три свойства картинки: рамка (размер и цвет) и отступы в тексте. Результат показан на рисунке.  В поле «Стили» запись появится, как только будут введены данные в поле «Рамка» и «Отступ». Но черная рамка выглядит неэстетично
В поле «Стили» запись появится, как только будут введены данные в поле «Рамка» и «Отступ». Но черная рамка выглядит неэстетично ![]() , поэтому меняем цвет на silver и нажимаем «Обновить». На странице записи также жмем «Обновить» и смотрим, как это выглядит в браузере. Возможно, потребуется несколько «итераций», прежде чем получим приемлемый результат – этот пост.
, поэтому меняем цвет на silver и нажимаем «Обновить». На странице записи также жмем «Обновить» и смотрим, как это выглядит в браузере. Возможно, потребуется несколько «итераций», прежде чем получим приемлемый результат – этот пост.
Расставляем ссылки
Как и прежде, не забываем копировать ссылку на пост, она размещается вверху страницы редактора. Обратим внимание на двойственность термина «ссылка»: это и адрес (URL) ресурса, и фрагмент текста, или рисунок, который связан с определенным адресом.
Различают внутренние и внешние ссылки. Внутренние адресуют страницы, записи, рубрики, загруженные на сайт рисунки; внешняя ссылка позволяет перейти на страницы другого сайта. Число внутренних ссылок большой роли не играет, а внешние должны адресовать сайты, хорошо зарекомендовавшие себя с точки зрения поисковиков (TrustRank сайта) и, конечно, своей собственной. Есть масса статей о том, как управлять ссылками, какими способами скрыть внешние (от поисковиков – на «плохие», например, рекламные сайты ) ресурсы, но, как сказал один известный в Интернете дизайнер, “..нет ни одной статьи о том, что не надо тратить ни одной минуты на это бессмысленное занятие”.
Выделение цветом или подчеркивание обычно указывает, что в этом месте невидимо присутствует (прилинкована) ссылка на другой ресурс. 
Привязка ссылки состоит в следующем:
- копируем из нашего файла ссылок нужный адрес в буфер обмена (рекомендуем во избежание трудноуловимых ошибок),
- мышкой выделяем фрагмент текста или картинку (на панели инструментов активируется кнопка с иконкой в виде звена цепи),
- нажимаем кнопку «вставить-изменить ссылку» (если панель инструментов не видна, нажмите комбинацию клавиш Alt+Shift+A)
- в появившемся окне сразу поставьте курсор на поле URL, поле ввода автоматически очистится (иначе жмем Ctrl+A – Del),
- вставляем адрес: Ctrl+V
- снимаем или ставим чек «Открывать в новом окне/вкладке» ,
- нажимаем кнопку «Обновить».
Окно закрывается, на странице записи также жмем кнопки «Обновить» и «Просмотреть запись», идем по тексту, проверяем работу ссылок.
Пост готов, а как он будет выглядеть на главной странице, во многом зависит от выбранной темы сайта на движке WordPress. Так как сейчас установлена тема Flexible, в следующий раз – о ее возможностях и настройках.
Buena suerte! Good luck! Удачи!