Загрузка и обработка картинок
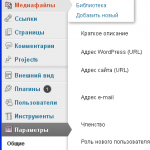
Серия мини-инструкций “для себя”, но может и Вам пригодиться. Работа с картинками, или фотографиями, что в данном случае неважно, в WordPress имеет свои особенности, которые надо хорошо представлять. Некоторые уже были отмечены: WordPress кроме оригинала, создает еще две копии: миниатюру и средний размер, установленные в настройках. Как выглядит настроечная панель, показано на рисунке. Здесь мы можем изменить размеры для всех медиа- файлов, но есть и встроенный редактор, который позволяет обработать каждую картинку отдельно. Здесь же показаны пути к файлам. Если нет особых причин, не стоит их менять. Отметим: все общие настройки желательно установить сразу, как только начали работу над сайтом, и больше не изменять. Дополнительные возможности есть в теме и в установленных плагинах, но это отдельная тема.1. Загрузка файлов
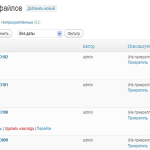
Общий вид консоли показан на этом рисунке. В этот момент открыто меню «Параметры», но  курсор переведен на пункт «Медиафайлы». Выбираем «Добавить новый», если уверены, что файл еще не загружен. Иначе в библиотеке будет создан дубль: к имени файла добавится цифра 1. Такой же пункт есть на форме «Библиотека». Желательно предварительно придумать название картинки (возможно, не совпадающее с именем файла) или клипа и краткое описание. Но эти атрибуты можно отредактировать позже, а вот имя файла после загрузки и каталог, в котором он размещен, менять не стоит: путь к нему запоминается и используется при обновлении. Диалог загрузки стандартный, на нем не останавливаемся. На что еще обращаем внимание. Будем загружать файл с таким именем: (s novim godom).swf. Что правильно: название написано латинскими буквами. Но скобки, пробелы недопустимы и загрузчик исправит название так, как показано на нижеследующей форме: Имя файла: s-novim-godom.swf !
курсор переведен на пункт «Медиафайлы». Выбираем «Добавить новый», если уверены, что файл еще не загружен. Иначе в библиотеке будет создан дубль: к имени файла добавится цифра 1. Такой же пункт есть на форме «Библиотека». Желательно предварительно придумать название картинки (возможно, не совпадающее с именем файла) или клипа и краткое описание. Но эти атрибуты можно отредактировать позже, а вот имя файла после загрузки и каталог, в котором он размещен, менять не стоит: путь к нему запоминается и используется при обновлении. Диалог загрузки стандартный, на нем не останавливаемся. На что еще обращаем внимание. Будем загружать файл с таким именем: (s novim godom).swf. Что правильно: название написано латинскими буквами. Но скобки, пробелы недопустимы и загрузчик исправит название так, как показано на нижеследующей форме: Имя файла: s-novim-godom.swf !
Вывод: имя фа йла следует отредактировать до загрузки, чтоб не запутаться.
йла следует отредактировать до загрузки, чтоб не запутаться.
Ни в коем случае не менять ссылку на файл!
Не забудьте нажать кнопку «Сохранить все изменения» !
2. Обработка загруженного файла
Прежде всего следует изучить форму «Параметры => Медиафайлы», ее первый фрагмент показан на рисунке. То есть, при загрузке автоматически будут созданы три копии разного размера. Следует установить все размеры до загрузки в библиотеку! Хотя сказано, что «Указанные ниже числа определяют максимальные размеры изображения в пикселах при вставке его в текст записи», но это относится к миниатюрам на 150 и 300, если картинка не меньше. Слишком большие картины сжимаются пропорционально до 1024. При этом исходные пропорции сохраняются, контролируется максимальное значение ширины или высоты. 
Перейдем в меню консоли выше, на пункт «Медиафайлы — Библиотека». Показаны несколько файлов для одной из галерей «Байкал. Теплые озера». Чтобы легче было ориентироваться в списке, файлы были предварительно переименованы. Желательно также, чтобы все имели одинаковый тип, здесь – jpg.
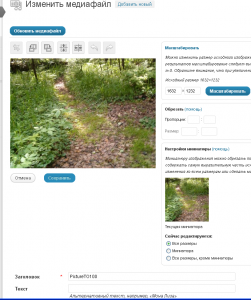
На с криншоте видно, что выбрана третья сверху картина PictureTO100 – появляется простенькое меню из трех пунктов. Если выбрать «Изменить», или щелкнуть по миниатюре, откроется форма «Изменить медиафайл», в которую встроен простой редактор изображений. Надо нажать кнопку «редактировать» и той же форме появятся меню и настройки редактора. В основном приходится менять размеры картинок, так как в галерее, да и на странице, желательно иметь картинки одинакового размера. Верхняя линейка из пяти кнопок и относится к загруженному изображению – оригиналу. Кнопку Crop следует нажимать после того, как мышкой выделен нужный фрагмент на картине – в окошке справа появятся его размеры. Отдельно мож
криншоте видно, что выбрана третья сверху картина PictureTO100 – появляется простенькое меню из трех пунктов. Если выбрать «Изменить», или щелкнуть по миниатюре, откроется форма «Изменить медиафайл», в которую встроен простой редактор изображений. Надо нажать кнопку «редактировать» и той же форме появятся меню и настройки редактора. В основном приходится менять размеры картинок, так как в галерее, да и на странице, желательно иметь картинки одинакового размера. Верхняя линейка из пяти кнопок и относится к загруженному изображению – оригиналу. Кнопку Crop следует нажимать после того, как мышкой выделен нужный фрагмент на картине – в окошке справа появятся его размеры. Отдельно мож но изменить миниатюру, «помощь» поясняет: Миниатюру изображения можно обрезать по-другому. Например, она может быть квадратной или содержать самую выразительную часть исходного изображения. Здесь можно выбрать, применять ли изменения ко всем размерам или сделать миниатюру особой.
но изменить миниатюру, «помощь» поясняет: Миниатюру изображения можно обрезать по-другому. Например, она может быть квадратной или содержать самую выразительную часть исходного изображения. Здесь можно выбрать, применять ли изменения ко всем размерам или сделать миниатюру особой.
Здесь в первую очередь надо проверить, как установлен чекбокс «Сейчас редактируются:». Если чекбокс переместить на вторую позицию, то вырезанный фрагмент заменит только миниатюру.