Пишем в блог (нюансы подготовки и публикации)
Серия мини-инструкций “для себя”, но может и Вам пригодиться.
Это наиболее используемая операция на сайте и движок WordPress «заточен» для того, чтобы максимально эту процедуру автоматизировать. Нельзя сказать, что все совсем просто, но разработчики старались сделать процесс подготовки и публикации постов (заметок, записей – это все синонимы), как говорят, «интуитивно понятным». Если бы так оно и было на самом деле, то и писать было бы не о чем. На оборот: в сети масса публикаций на данную тему, к сожалению, в основном – перепостов… Это – введение, теперь по сути – попробуем пройтись по всем этапам подготовки поста и разложим все по полочкам, отмечая нюансы, о которых не стоит забывать.
1* Хотя в WordPress есть неплохой редактор, но он конечно уступает привычному MS Word, поэтому готовим статью на своем, домашнем или рабочем, компьютере. Если материала больше чем на 1-3 страницы, разбиваем на части, законченные по смыслу. В статью, как правило, включают иллюстрации, фотографии, рисунки и т.п., даже трудно себе представить, чтоб их не было. Однако, такой нюанс: в посте можно вставить миниатюры, а в MS Word — нет! А если картинка большая, на ней много нужных деталей, надо воспользоваться этой возможностью! Поэтому: готовим статью так, как она должна выглядеть в посте, сжимая фото и рисунки до размера миниатюр (стандарт – 150х150, советую не менять!). Это, пожалуй, наиболее общий случай, и далее рассматриваем именно его.
2* Все в MS Word-е отформатировали, проверили орфографию, рисунки разместили там где надо, сделали обтекание – можно бы выкладывать на сайт. Но такой нюанс: при копировании часть форматирования пропадает! А уж картинки… Не будем тратить лишних слов: попробуйте, убедитесь сами. Поэтому все изображения, вставленные в текст, храним в файлах формата *.png или, предпочтительнее, — *.jpg в их натуральную величину. Хотя желательно, чтобы размер не выходил за пределы 800х600, а разрешение (плотность) порядка 70 – 90 пикселей\дюйм. Тогда любой файл формата jpg с полноцветной картинкой будет «весить» не более 400 Кб, а это важно для загрузки. И еще нюанс: не забудьте, если еще не сделали, переименовать графические файлы, используя только латиницу и знак « — », примерно так: Public-post-8-0. jpg
3* Переходим на сайт и готовим пост. Что нам нужно: а) задать рубрику, если ее еще нет, или те, что есть, не подходят, б) придумать или выбрать из текста ключевые слова, в WordPress они называются tags, в русском варианте – метки, в) создать новую запись, дать ей название, указать рубрику и ввести метки. Потом скопировать текст, вставить картинки и … все заново отформатировать! ( причина указана в п.2*).
О том, как работать с рубриками и метками, надо писать отдельно, пока ограничимся самым необходимым и покажем, как выполнить первые два шага: а) и б).
Мы уже придумали название рубрики «О_сайте» и метки «», и – рекомендуем! – сохранили их в текстовом файле на своем компьютере (не забудьте: формат файла должен быть UTF-8).
А) В консоли админки выбираем пункт «Записи», переходим в редактор рубрик и заполняем все поля в левой колонке.
Обратите внимание: это миниатюра – кликните на ней, чтобы увидеть полную картину. Внизу кнопка «Добавить новую рубрику», данные из полей ввода переносятся на правую панель, как показано на скриншоте. На форме даны подробные комментарии, отметим только что поле «Название» это и есть собственно рубрика, на картинке подчеркнуто синим цветом.
Б) Возвращаемся на пункт «Записи», переходим в редактор меток, он в точности такой же. На следующем скриншоте (тоже миниатюра!) видим, что набор меток на английском уже ввели (справа, подчеркнуто синим цветом), вводим метки на русском, копируя в поле «Название» из нашего текстового файла, и задаем  ярлык, для разнообразия – на испанском
ярлык, для разнообразия – на испанском ![]() . Результат, фрагмент правой панели, показан на рисунке слева.
. Результат, фрагмент правой панели, показан на рисунке слева.
Переходим к основной, третьей части.
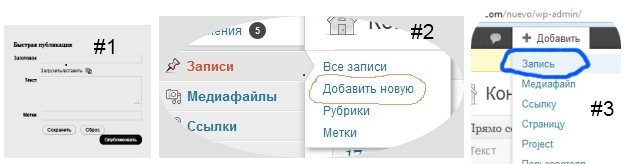
В) Создаем новую запись. Есть разные возможности, тут разработчики WordPress постарались. На картинках #1, #2, #3 показаны основные, но в редакторе записей на любой странице есть кнопка «Добавить новую». На форме «Быстрая публикация», рисунок #1, останавливаться не будем: это частный случай с ограниченным редактором текста.
На рис. #2 и #3 показаны основные способы создания записи – в любом варианте открывается окно редактора с инструментами форматирования (на следующем рисунке).
Наша страница имеет уникальную ссылку, подчеркнута красным, которую полезно запомнить (сразу скопировать в текстовый файл), но ни в коем случае не менять (кнопка зачеркнута!).
Вводим или копируем из нашего вордовского файла заголовок «Работа над сайтом. Пишем в блог». Его вид и формат зависит от темы и может быть изменен только редактированием в соответствующей таблице стилей CSS, но сейчас мы этим заниматься не будем. На форме редактора и линейке инструментальной панели есть несколько специальных кнопок, отмеченных стрелками (посмотрите эту картинку).  Делаем следующее:
Делаем следующее:
1) В разделе «Рубрики» отмечаем «О сайте»,
2) В поле «Метки» копируем из файла список из трех меток и жмем кнопку «Добавить»! При этом под надписью «Метки разделяются запятыми» появятся введенные метки, плюс еще несколько от предыдущих записей. Перед каждой меткой стоит мини-кнопка «удалить» - чистим этот перечень, чтобы осталось не более 2 – 4 меток… Такой нюанс: мы сохранили в файле и ввели именно те метки, которые были заданы в редакторе меток, см. выше п. Б). Но явной связи между ними нет, пока пост не опубликован, и здесь можно задать любые другие метки (ключевые слова), которые будут добавлены на страницу меток автоматически.
3) Если еще не подключили дополнительную панель редактора, нажмите кнопку, отмеченную красной стрелкой. Из всех функций редактора отметим только те, которые нам сейчас понадобятся. Остальные кнопки или похожи на вордовские, или пока не используем… Итак:
4) Загрузка мультимедиа в запись. Вызывается стандартный мультимедиа-загрузчик.
5) Набор шрифтов: выпадающий список, в котором всего три размера и несколько заголовочных.
6) Переход в редактор кода. Требуется в специальных случаях, в частности, когда в визуальном режиме не удается корректно вставить рисунок.
7) Просмотр страницы, верхняя кнопка меняется на возврат в редактор.
8) Опубликовать \ обновить - нажимаем и ждем завершения процесса.
9) Вставка текста, скопированного из MS Word, то, что нам нужно, хоть часть форматирования сохраняется, зато удаляется весь «мусор». Но еще один нюанс: не копируйте вместе с рисунками! В лучшем случае они будут проигнорированы, в худшем возможны неустранимые искажения цвета, а кликнуть на миниатюре, чтобы развернуть, просто не получится.
Вот такие, минимально необходимые, сведения. Теперь можно заняться контентом, но об этом – в продолжении.