Пишем в блог (настройка публикации)
Серия мини-инструкций “для себя”, но может и Вам пригодиться.В WordPress встраивается тема: шаблон, определяющий внешний вид страниц. Для сайта дизайнера важней визуальная информация, представленная слайдером. Поэтому была выбрана тема Flexible от elegantthemes.com. Блог автоматически связан с разделом «Новости», а на главной странице, в третьей нижней полосе размещаются последние записи из выбранных категорий (рубрик). В этой статье мы рассмотрим, какие настройки есть в теме Flexible для отображения записей в блоге.
Настройка раздела «Блог» на главной странице
Прежде всего, напомним: в теме Flexible инструмент настройки – форма под названием ePanel, которая вызывается из консоли админки: «Внешний вид (Appearance)» — «Flexible Theme Options». Из множества настроек рассмотрим только те, которые определяют вид записей и их отображение в блоге на главной странице. 
На панели ePanel нажмем кнопку General Settings (Общие настройки) и перейдем на вкладку Homepage (Главная страница). Для отображения секции блога надо ее включить (Enabled), как показано на рисунке. Вы можете просмотреть список последних записей блога на главной странице. Эти сообщения выбраны из определенных категорий, которые заданы в ePanel. Чтобы указать категории блога, перейдем на пункт Exclude categories from homepage recent posts (Отключение категорий с главной страницы для последних сообщений) и снимем ненужные, так как по умолчанию все категории включены: отмечены галочкой.  Здесь же можно задать число постов, видимых на главной странице: Number of Recent Posts displayed on homepage. По нажатию кнопки «Больше постов» попадаем в архив новостей. Будут показаны предыдущие сообщения по хронологии, если в поле «More Posts Link URL» не указана конкретная ссылка, например, можно выбрать записи из одной категории:
Здесь же можно задать число постов, видимых на главной странице: Number of Recent Posts displayed on homepage. По нажатию кнопки «Больше постов» попадаем в архив новостей. Будут показаны предыдущие сообщения по хронологии, если в поле «More Posts Link URL» не указана конкретная ссылка, например, можно выбрать записи из одной категории:
http://www.julia-designer.com/nuevo/?cat=6
Конечно, при всех изменениях надо не забыть нажать кнопку Save в самом низу панели и дождаться завершения записи на сервер.
Все поля имеют значения по умолчанию, к ним можно вернуться по кнопке Defaults.
Несколько дополнительных настроек
 В том же пункте меню перейдем на закладку General. На следующем скриншоте можно видеть такие настройки:
В том же пункте меню перейдем на закладку General. На следующем скриншоте можно видеть такие настройки:
- Number of Posts displayed on Tag pages – задаем количество сообщений, отображаемых на страницах тегов. Тоже самое можно установить для страниц категорий, портфолио, задать количество сообщений, которые отображаются на страницах результата поисковых запросов.
- Use excerpts when defined — включим (Enabled) вывод нескольких первых строк из текста сообщения. Это превью, как сказано в развернутой справке, может содержать до 200 символов. Предполагается, что превью дает представление о содержании поста, если его автор грамотно, с этой точки зрения, составил текст сообщения.
- Blog Style post format . Вот что это такое. По умолчанию тема автоматически создает и выводит фрагмент сообщения — превью. А для чтения текста полностью добавляется кнопка «Далее». Выберите на главной пункт меню Новости и увидите, как это выглядит. Если же вы предпочитаете сразу показывать свои сообщения в полном объеме, как в традиционном блоге, то следует активировать эту функцию.
- Body Font Color и Body Font – цвет и шрифт отображения основного текста на главной и всех других страницах. Шрифт можно выбрать примерно из двух десятков, установленных в теме. Наверно, здесь особые пояснения не нужны, достаточно посмотреть на рисунок справа.
 Отметим лишь, что удобнее воспользоваться пультом управления настройкой, который позволяет настраивать визуальные элементы темы “на лету”.
Отметим лишь, что удобнее воспользоваться пультом управления настройкой, который позволяет настраивать визуальные элементы темы “на лету”.
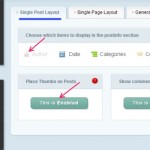
 В завершение кратко опишем закладку Single Post Layout. Для этого в панели навигации ePanel перейдем на пункт меню Layout Settings. На рисунке показаны настройки макета, влияющие на вывод дополнительного текста в сообщении, который появится под заголовком: ник автора, дата публикации, категория и число комментариев. Две кнопки, расположенные ниже, позволяют:
В завершение кратко опишем закладку Single Post Layout. Для этого в панели навигации ePanel перейдем на пункт меню Layout Settings. На рисунке показаны настройки макета, влияющие на вывод дополнительного текста в сообщении, который появится под заголовком: ник автора, дата публикации, категория и число комментариев. Две кнопки, расположенные ниже, позволяют:
- Place Thumbs on Posts - вывод миниатюры в начале поста. В справке читаем:
По умолчанию эскизы будут размещены в начале вашего поста на отдельных страницах. Если вы хотите удалить такое отображение миниатюры, чтобы избежать повторения, просто отключите эту опцию. - Show comments on posts — показать комментарии к сообщению. Чтобы удалить форму комментария из каждой страницы поста, нужно отключить эту опцию.
На этом закончим нашу третью и последнюю мини-инструкцию по подготовке постов.